วันนี้ผม กับ IoT e-shop จะมารีวิว การควบคุมการเปิดปิดหลอดไฟภายในบ้าน ผ่านแอพบนมือถือกัน สั้นๆก็ว่ากันแบบนี้ ยาวอีกหน่อยก็คือ มาลองเล่น openHAB และ tasmota เพื่อทำระบบ smart home กันครับ
เริ่มแรกเลย เรามาดูกันว่า ในการที่จะทำแบบนั้นได้ เราต้องการอะไรบ้าง
1. platform สำหรับควบคุมการเปิดปิดอุปกรณ์ต่างๆ ไม่ว่าเราจะอยู่ที่ไหน (ขอให้มีเน็ต) ผ่านแอพบนมือถือ โดย platform ที่เราจะนำมาใช้ ชื่อ openHAB โดยเราจะทำการลงระบบบน VPS
สำหรับใครที่ไม่มี หรือไม่ได้เช่า VPS เอาไว้ ก็สามารถลงแบบ local ได้ สามารถลงได้ทั้งบน pc และ raspberry pi
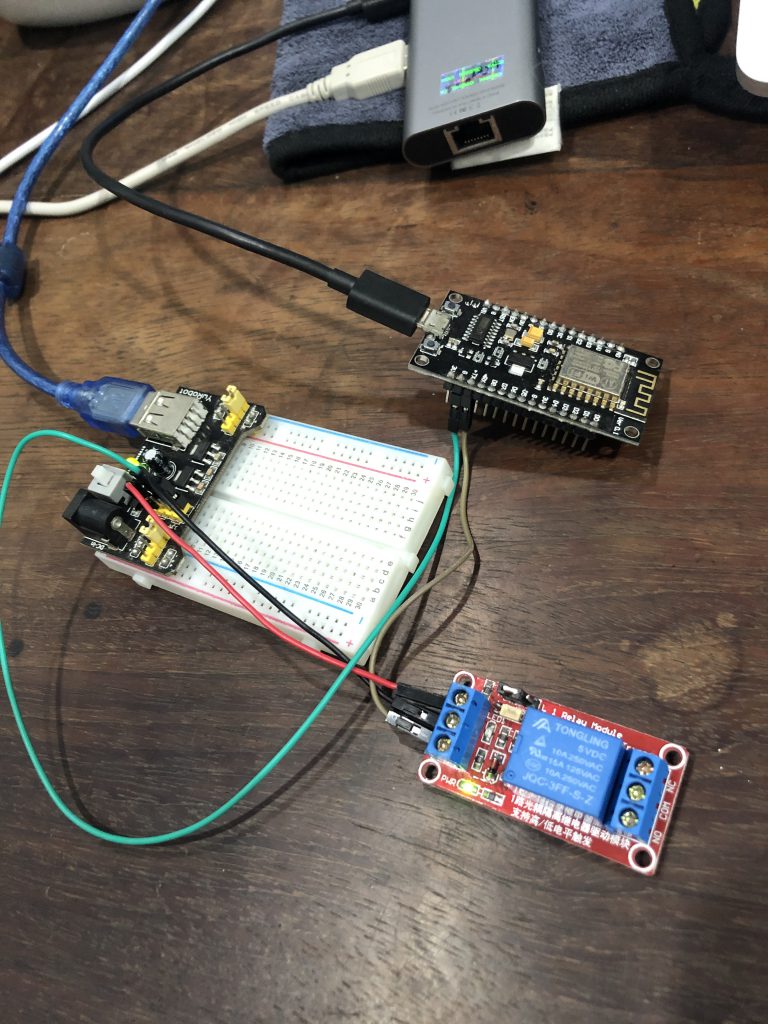
2. smart switch หรือ อุปกรณ์ที่ทำให้เราสามารถสั่งเปิดปิดหลอดไฟได้ ในที่นี้เราก็จะใช้ ESP8266 + relay
โดย protocol ที่ทำให้ทั้งสองอันมาเชื่อมต่อกันได้ ก็คือ Mosquitto เช่นเคย นั่นเอง
การลง openHAB
รายละเอียดขั้นตอนในการลง openHAB บนระบบต่างๆ สามารถดูได้จาก document บนเว็บไซต์ของ openHAB
ในคราวนี้ผมจะลงบน Linux Ubuntu ก็แนะนำให้ทำตามนี้เลยครับ
https://www.openhab.org/docs/installation/linux.html
โดยขั้นตอนแรก ควรจะเช็ค JVM ว่าใช้งานเวอร์ชั่นอะไรอยู่ แต่โดยปกติก็ต้องลงใหม่ละครับ openHAB ต้องการเวอร์ชั่น 11 และแนะนำให้ลงจาก Azul Zulu ตามลิ้งนี้
https://docs.azul.com/core/zulu-openjdk/install/debian
หลังจากนั้นค่อยลง openHAB ตามลิ้งด้านบน
การลง MQTT broker
เนื่องจาก เราจะใช้งาน MQTT ในการควบคุมอุปกรณ์ของเรา ดังนั้นจึงต้องทำการลง MQTT broker ก่อน ในตอนนี้เราจะยังไม่ไปเซ็ตค่าอะไรให้ยุ่งยาก เช่น user/password หรือ secure channel
รายละเอียด ดูได้จาก https://www.digitalocean.com/community/tutorials/how-to-install-and-secure-the-mosquitto-mqtt-messaging-broker-on-ubuntu-18-04
เมื่อทำการลง MQTT broker แล้ว เราก็จะสามารถลง add-on MQTT broker ใน openHAB ได้ละ โดย ทำตามนี้ https://community.openhab.org/t/oh3-mqtt-setup-and-configuration/111494
หลังจากนั้น เราก็เริ่มที่จะสามารถ เพิ่มอุปกรณ์ของเราได้ละ โดยในการนี้ เราจะทดลองเพิ่มอุปกรณ์เป็น MQTT device โดยใช้ ESP8266 ไปควบคุมการเปิดปิดของรีเลย์ ซึ่งในตอนสุดท้ายเราจะต่อรีเลย์เข้ากับโคมไฟ เพื่อทดลองควบคุมการเปิดปิดดู

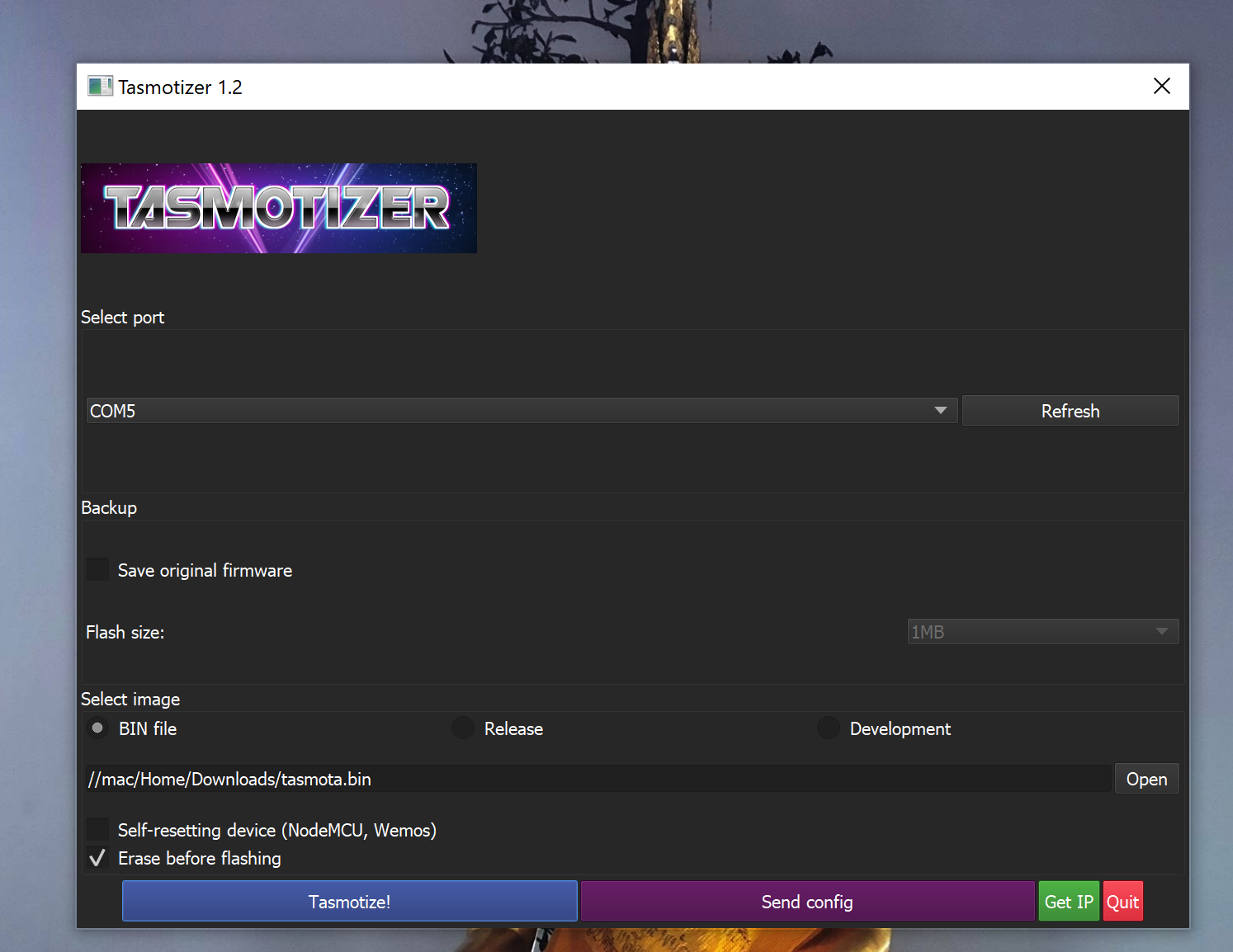
ในขั้นตอนนี้ เริ่มต้นด้วย การอัพโหลด firmware ที่ชื่อ tasmota เข้าไปใน ESP8266
https://tasmota.github.io/docs/
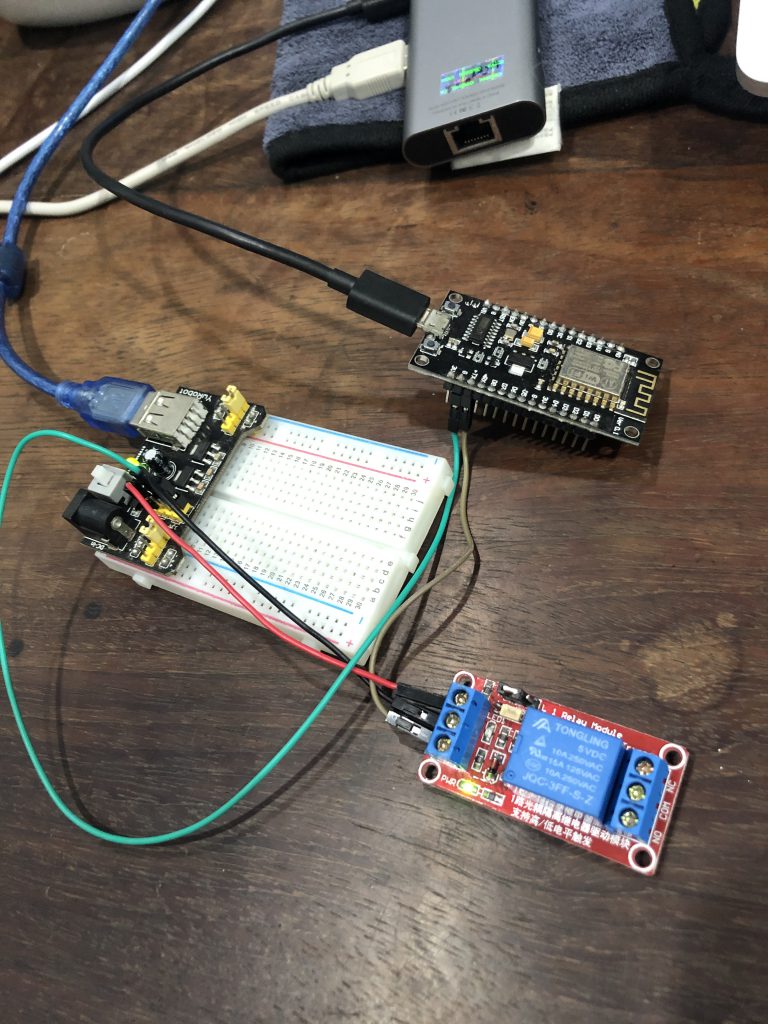
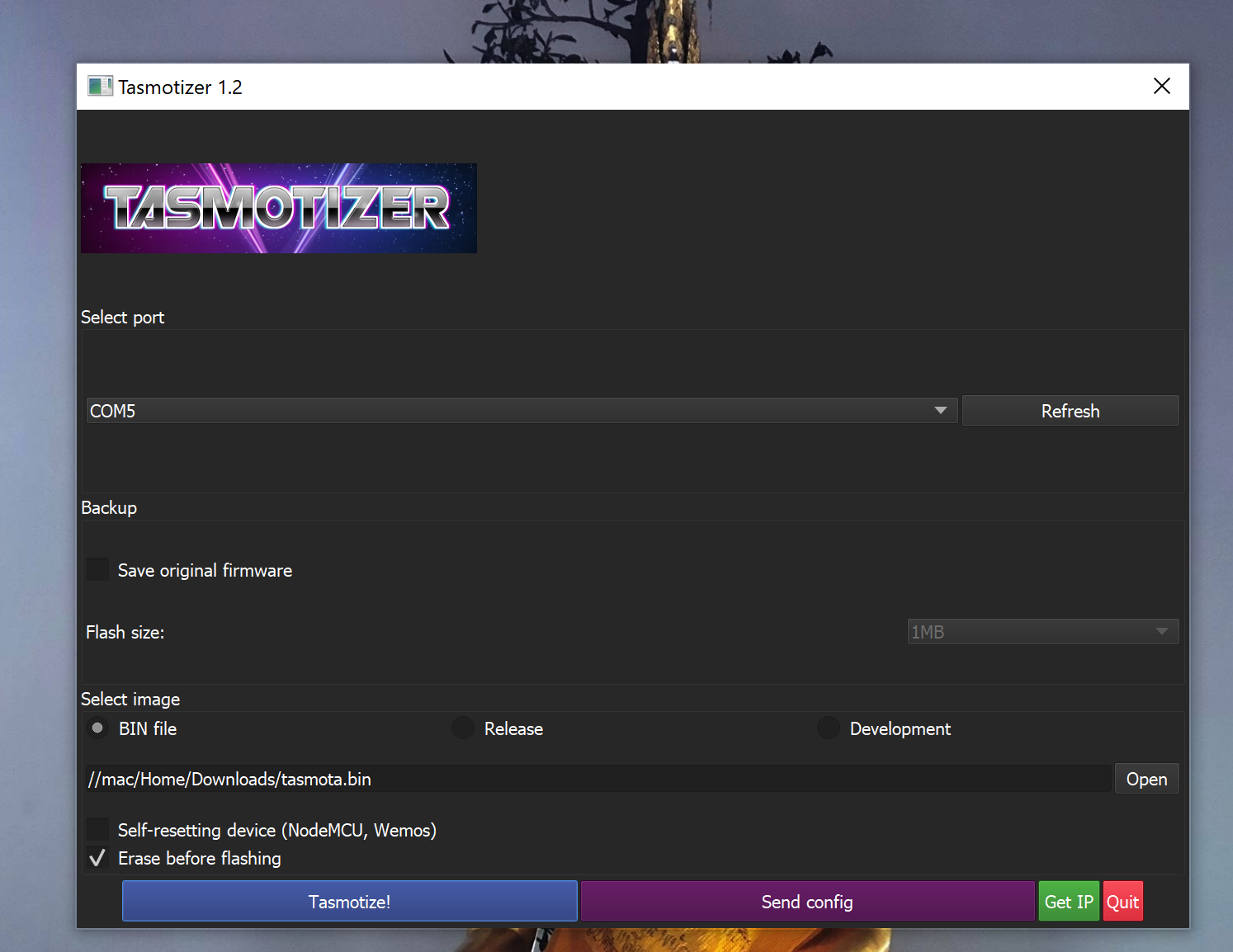
คราวนี้ผมใช้บอร์ด NodeMCU รุ่นเก่าๆนี่ละ เอามาเล่น โดยจากภาพจะเห็นได้ว่า ผมจ่ายไฟและต่อ serial port ผ่านทาง port USB ของมัน ซึ่งทำให้ง่ายต่อการ flash image ไฟล์ .bin ด้วยโปรแกรม ที่ชื่อ tasmotizer

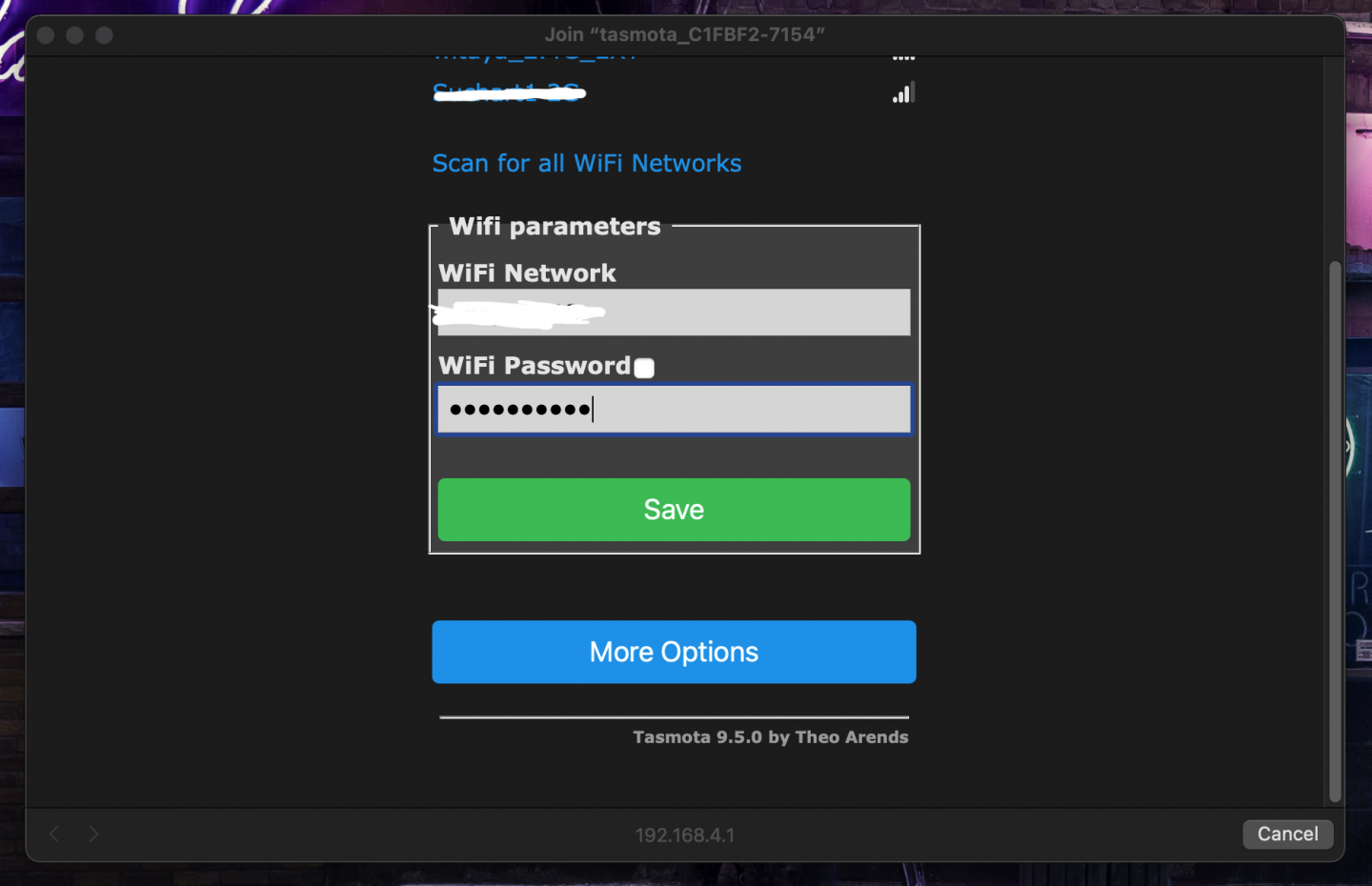
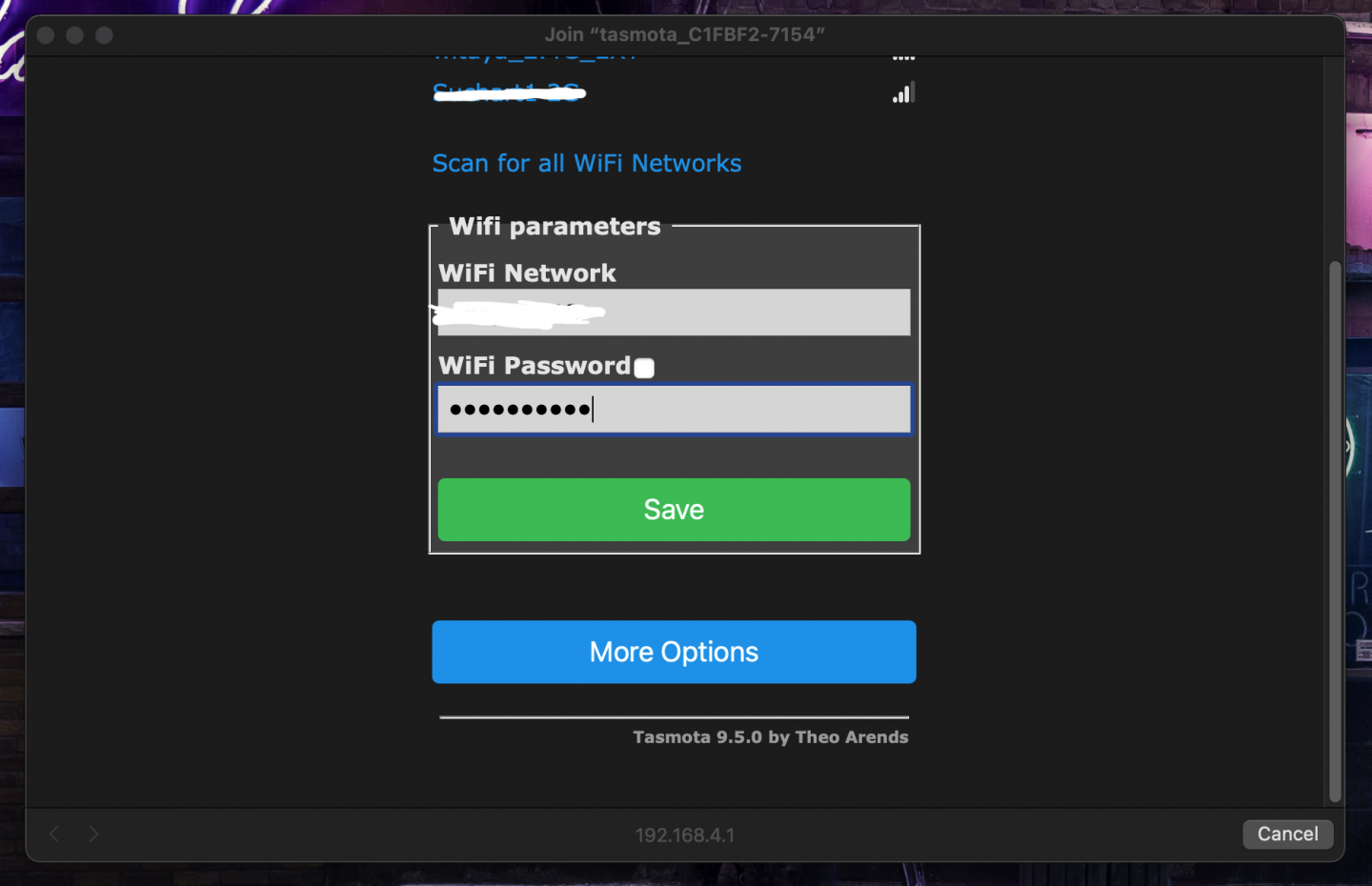
เมื่อทำการ flash แล้ว เราจะสามารถหา WIFI SSID ของบอร์ด เพื่อเชื่อมต่อเข้าไปทำการคอนฟิกค่าเครือข่าย SSID ที่เราจะให้ ESP8266 ไปเกาะได้ ซึ่งก็คือเน็ตบ้านของเรานั่นเอง หลังจากนั้น เราก็จะสามารถเข้าถึง web UI ของบอร์ดนี้ได้จากเครือข่ายปกติละ

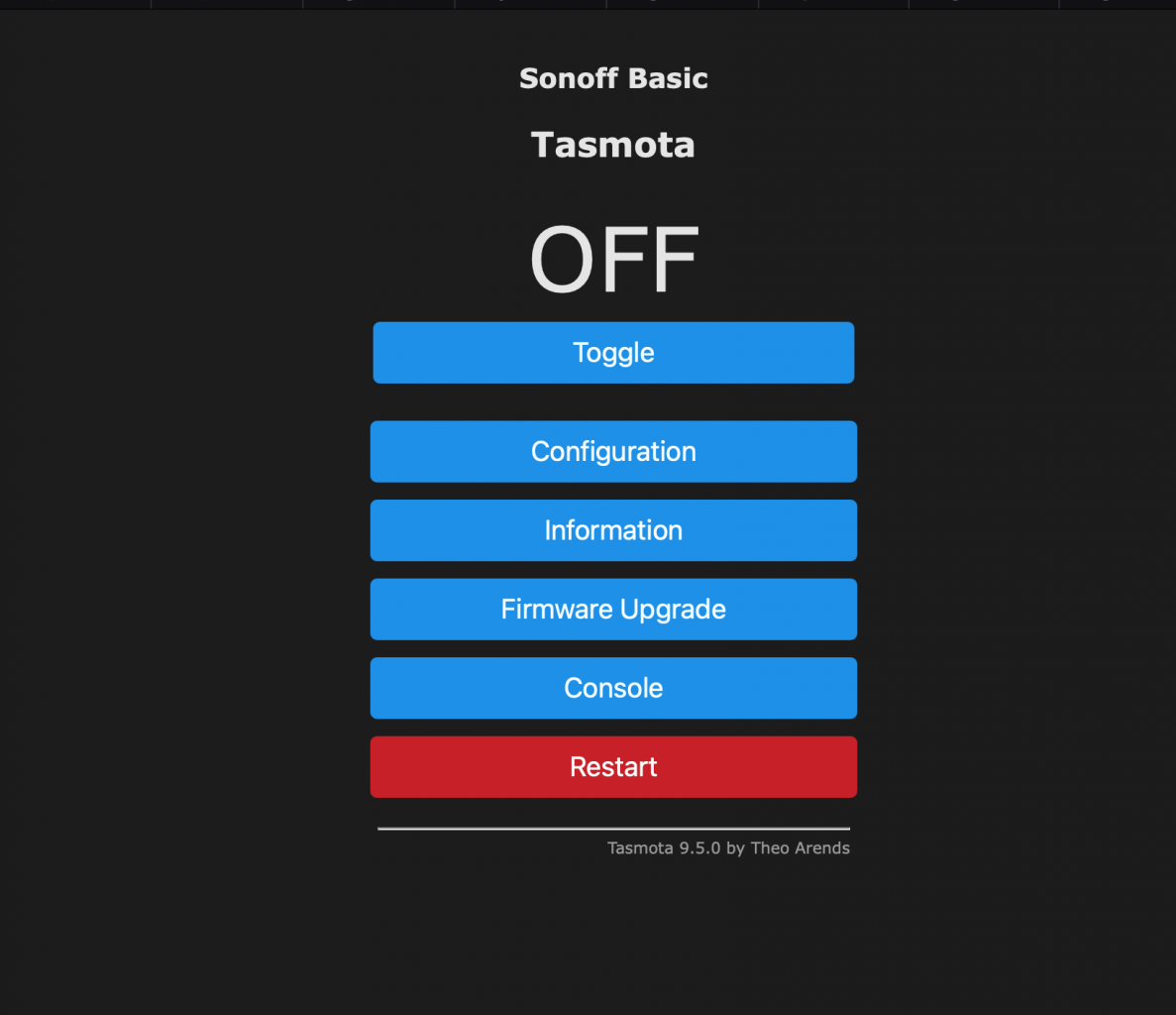
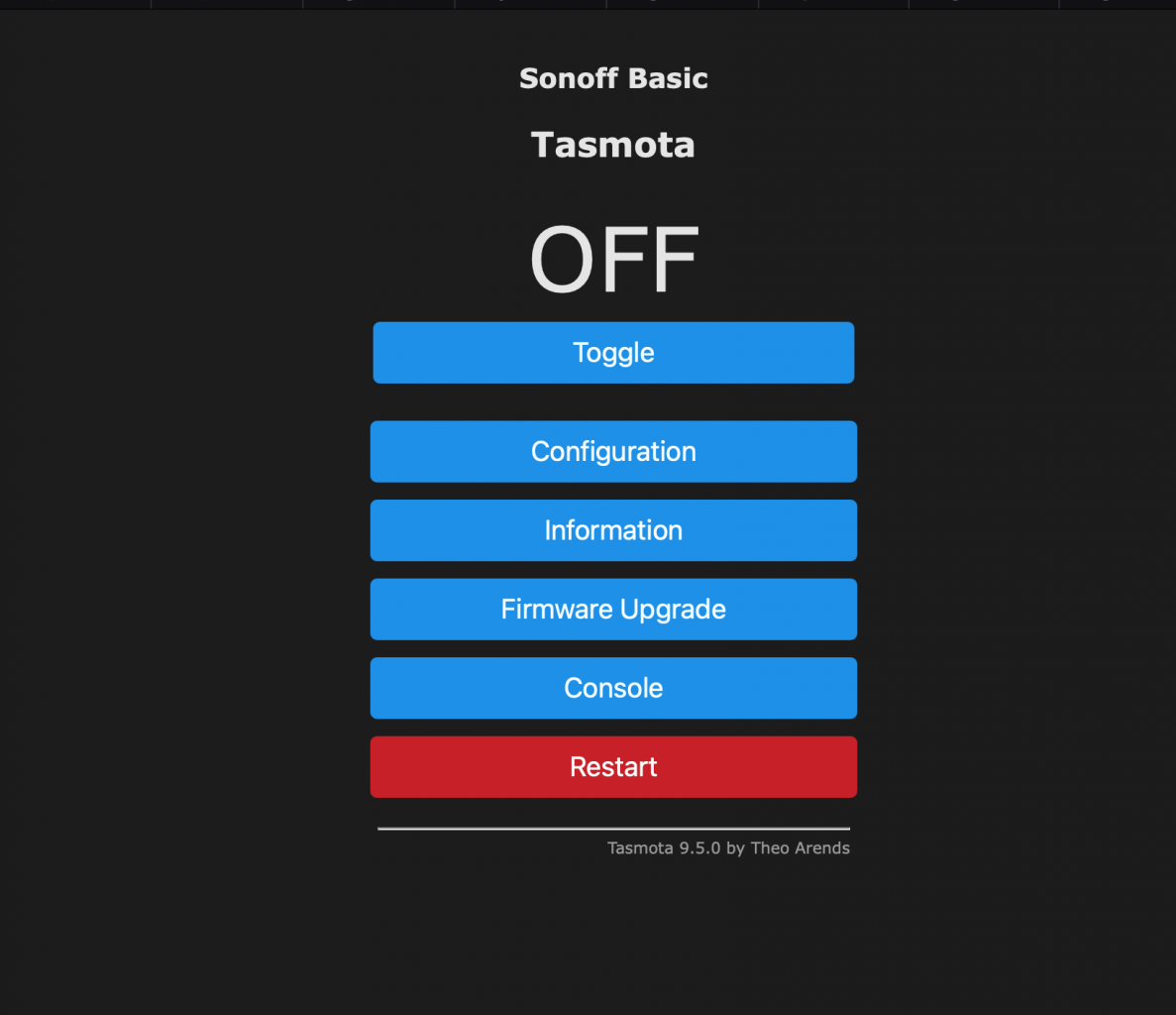
ขั้นต่อมา คือการ config module เมื่อเลือกเข้าไปแล้ว เราจะสามารถทำการกำหนดว่า เราจะใช้ pin ไหนเป็น input หรือ output ในที่นี้ ผมเล่นง่ายๆก่อนๆ กำหนดให้มันเป็น SONOFF BASIC ใช้ขา GPIO1 เพื่อควบคุมรีเลย์ 1 ตัว
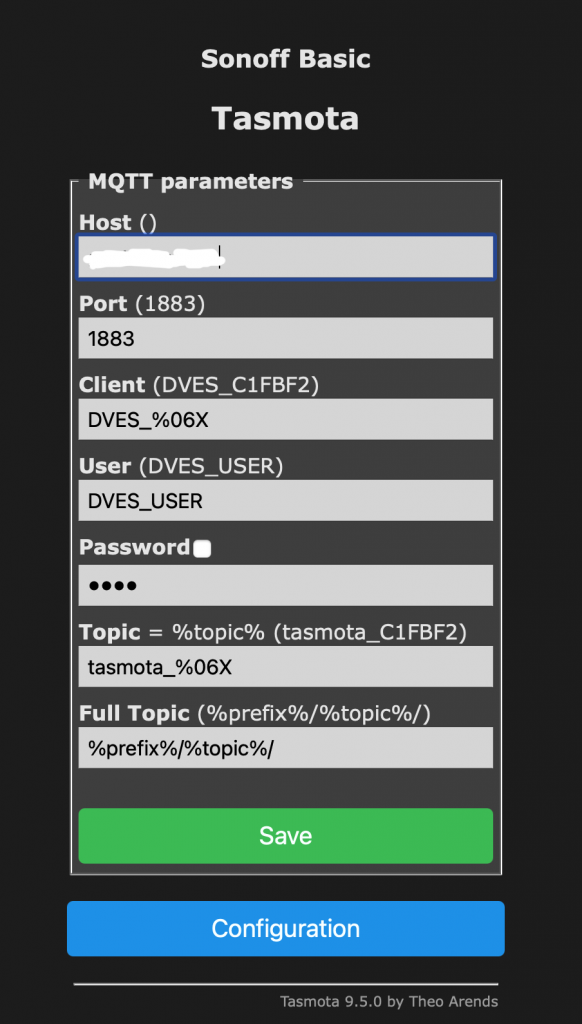
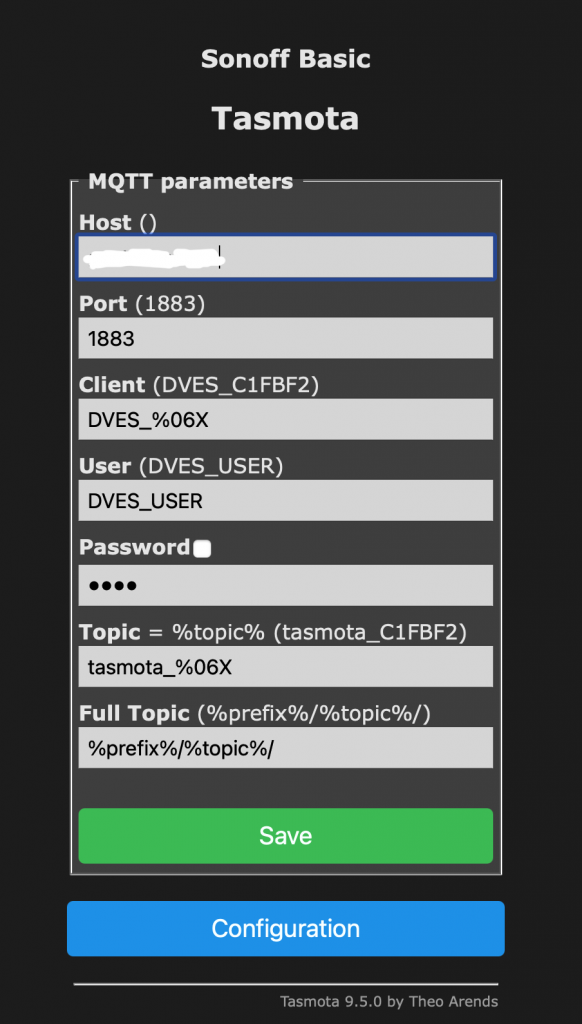
ต่อมาก็ทำการกำหนดค่า config MQTT โดยที่เราต้องสนใจก็คือ ค่า host และ topic
โดย host ก็คือ URL หรือ IP ของเครื่องที่ลง MQTT broker
และ topic คือหัวข้อที่เรากำหนดขึ้นสำหรับการควบคุมรีเลย์

เมื่อทำการบันทึกค่าเรียบร้อยแล้ว เราสามารถทดลองสั่ง toggle เปลี่ยนค่า เพื่อทำการ on/off รีเลย์ดูได้ ถ้าถูกต้อง รีเลย์ก็จะเปิด/ปิด สลับกันไปในแต่ละครั้งที่เรากด toggle

เมื่อกำหนดค่าอุปกรณ์เรียบร้อย ก็กลับมาฝั่ง openHAB เราจะทำการ bniding โดยการสร้าง generic MQTT Thing ขึ้นมา โดยค่าที่สำคัญที่ต้องกำหนด คือ ผูก broker ที่เราสร้างไว้ข้างต้น และกำหนด topic ให้ตรงกับอุปกรณ์ตรงค่า Availability Topic โดยปกติจะเซ็ตเป็น tele/<TOPIC>/LWT
หากทำถูกต้อง เราจะเห็นสถานะ เป็น online ทั้ง Thing และ broker
ต่อมาเราจะทำการสร้าง channel ขึ้นเพื่อควบคุม relay โดยเลือกไปที่ tab Add Channel เลือก type เป็น on/off switch ตั้งชื่อเป็น power และทำการกำหนดค่าต่างๆให้ topic รายละเอียดขั้นตอนให้ดูได้จากลิ้งนี้ครับ
https://community.openhab.org/t/oh3-tasmota-relay-via-mqtt-sonoff-basic-with-optional-dht22/111485
ขึ้นตอนต่อไปก็คือ การ add equipment to model ในขึ้นตอนนี้ ถ้าไม่มีการเซ็ตโมเดลมาก่อน ก็ไม่เป็นไรครับ มันก็จะเป็น NULL ไป ให้เราไปเซ็ตค่าอื่นๆ เช่น ชื่อ, label, type, category และ class ให้เรียบถูกต้องเรียบร้อย โดยผมจะเลือก type เป็น switch lightbulb หลังจากนั้นก็ทำการผูกเข้ากับ channel ที่เราได้สร้างไว้ก่อนหน้านี้
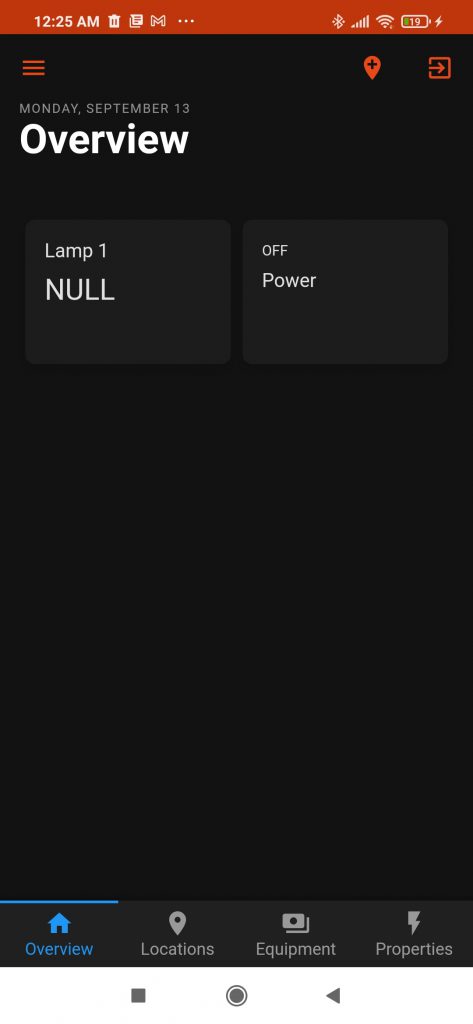
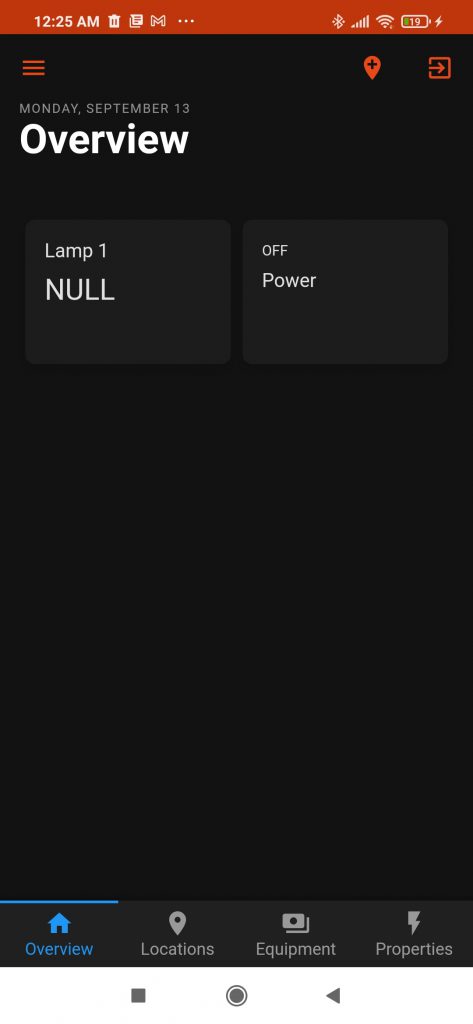
หลังจากนี้ เราก็จะสามารถควบคุมการเปิดปิดรีเลย์ได้ด้วย openHAB แล้วครับ โดยผมลองเอา Lamp1 ที่สร้าง มาไว้ที่หน้าแรกหรือหน้า overview เลยครับ
ขั้นตอนสุดท้าย ก็คือ ลองลงแอพบนมือถือดู ก็หน้าตาก็เหมือนๆกันบนเว็บแหละครับไม่มีอะไรมาก

นี่เป็นเพียงแค่การทดลองใช้งาน openHAB และ tasmota ครั้งแรก ยังมีรายละเอียดอีกมากมายให้ลองเล่นและศึกษาใช้งานดูครับ
อีกประเด็นที่น่าสนใจคือเรื่องของ security ซึ่งเป็นเรื่องสำคัญมาก ว่าเราจะกำหนดหรือใช้งาน openHAB ได้อย่างปลอดภัยได้อย่างไร เดี๋ยวมาว่ากันต่อในตอนถัดไปครับ