ห่างหายจากการอัพเดตความรู้ไปนาน วันนี้นั่งสำรวจ Qt3d ว่าเป็นยังงัย ไปถึงไหนแล้ว เจออันหนึ่งน่าสนใจ ObjectPicker แล้วก็เรื่อง SkyBox พอ Qt 5.10 น่าจะออก feature นี้มา
พอดูเรื่อง Skybox ก็เลยไปดูต่อว่า เราจะสร้าง texture สำหรับมันได้อย่างไร พวก เครื่องมืออย่าง photoshop มีปลั๊กอิน แต่ถ้าเป็นการเอาภาพจริงมาสร้างน่าจะง่ายกว่า โดยอาศัยกล้อง 360 องศาถ่ายแบบ panorama แล้วใช้โปรแกรมช่วย ตอนนี้หาไม่ยาก เพราะเรื่อง VR กำลังมา
พอได้ texture แล้วทีนี้ก็เอามาใช้ไนการเขียน 3d scene ด้วย QML
ปีที่แล้วเห็นมีคุยกันเรื่อง Qt 3d studio ตอนนี้กลับเงียบๆไป
คลังเก็บหมวดหมู่: Qt
MQTT + Silk
Silk เป็น web framework อีกตัวหนึ่งครับ แต่ไอเดียจะแตกต่างจากตัวอื่นๆที่เคยเขียนถึงไป ตัวนี้ค่อนข้างถูกจริตกับผมมากกว่าตัวอื่นๆ เนื่องจากมันคือการเขียน HTML document ด้วย QML
การที่มันยังสามารถใช้ model/view ของ QML ได้นั้น ทำให้เราสามาารถดึงข้อมูลจาก C++ model ไปแสดงใน HTML table ได้อย่างง่ายดาย
การที่มันยังเขียน web ได้ในแบบเดิมๆ ใช้ javascript ได้ ก็ทำให้ไม่ต้องเปลี่ยนแปลงวิธีการเขียนในส่วนนี้ไป
และด้วยความที่มันเป็น C++ web server โดยตัวมันเอง มันน่าจะเหมาะกับโปรเจ็คเล็กๆ อย่างพวก IoT ที่ไม่ได้ต้องการรองรับ client จำนวนมาก
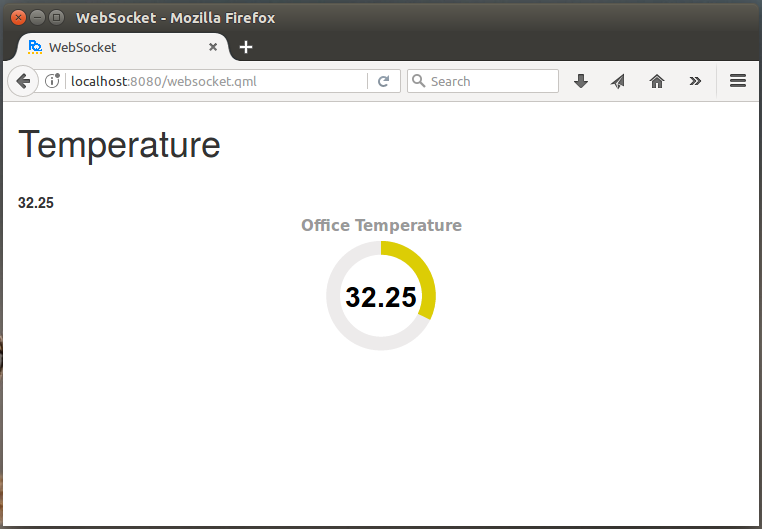
จากที่ว่ามา ผมจึงเอามันมาลองกับ MQTT โดยมี hardware คือ nodemcu เอามาต่อกับ sensor DS18B20 เขียนโปรแกรมด้วย Arduino IDE โดย ก็ต้องลง library ESP8266, OneWire, PubSubClient (MQTT), DallasTemperature เพื่อให้ใช้อ่านค่าอุณหภูมิและส่งข้อมูลไปให้ MQTT server ผ่าน wifi ได้
ตัว server ก็เป็น linux รัน mosquitto ที่รองรับ websocket และ รัน silk webserver โดยเขียน web app ให้ subscribe MQTT message ผ่าน websocket ได้โดยใช้ paho javascipt client และใช้ justgage แสดงผลข้อมูลที่ได้ในแบบ graphics
gstreamer บน Windows
จริงๆเขียนโปรแกรมแบบนี้มาหลายปีแล้ว แต่วิธีการก็ต่างกันไปเรื่อยๆครับ คราวนี้มาเขียนบน Windows เพราะเริ่มจะกลับมา deploy งานบน x86 และ win10 บ้าง
ใช้ gstreamer บน Windows ค่อนข้างน่าเวียนหัว โดยเฉพาะเมื่อ อยากใช้ qt-gstreamer และ ms visual studio compiler ทำให้รู้ว่าการมี pkg-config บน linux ช่วยได้เยอะ แต่ลอง pkg-config (win 64) แล้วมัน crash ก็งงๆอยู่ว่าทำไม เดี๋ยวค่อยหาสาเหตุอีกที
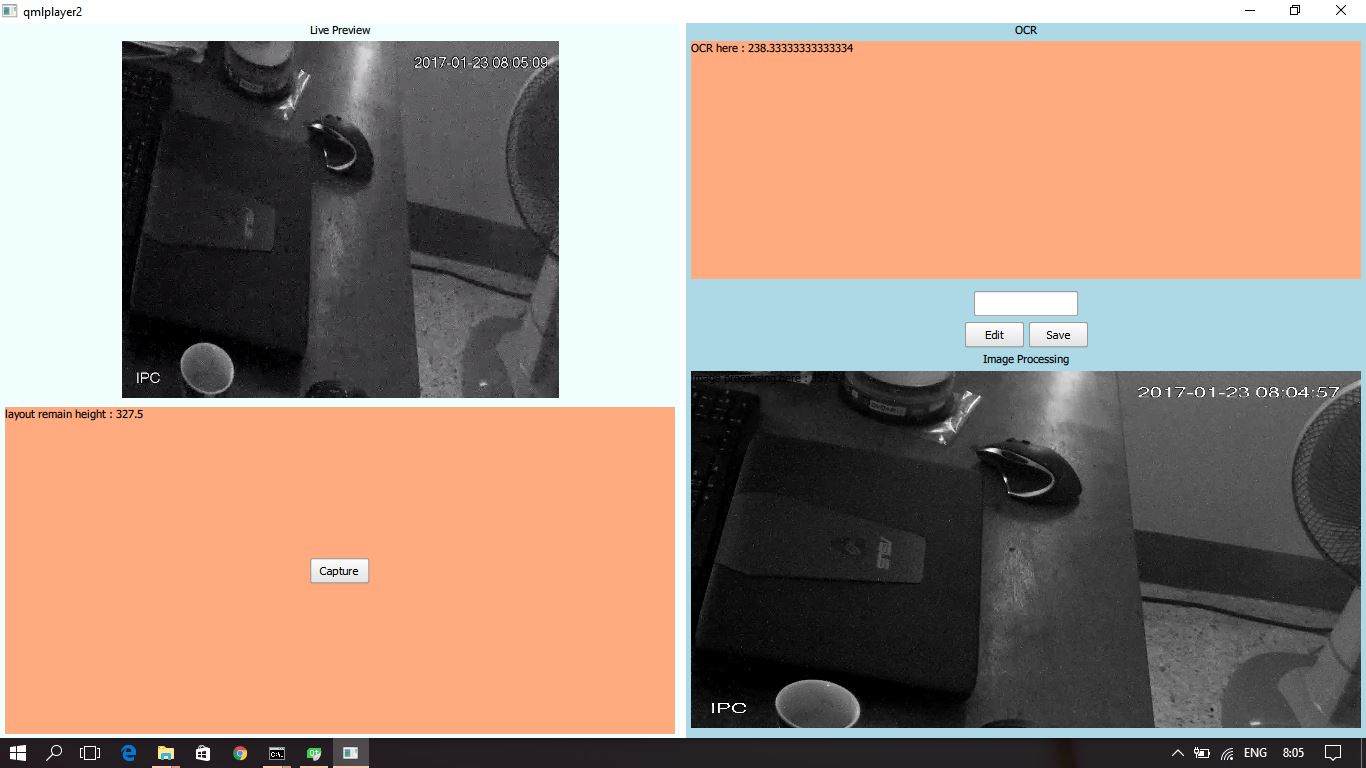
gstreamer นี่เอามาใช้ เพื่อ แสดง live preview จาก stream rtsp ของกล้อง IP
ตอนแรกจะใช้ command line ด้วย ffmpeg เพื่อ capture ภาพ ติดตรงต้องเก็บเป็นไฟล์ก่อน แล้วถึงจะดึงภาพมาแสดงได้ พอรู้ว่า OpenCV สามารถดึงภาพจาก stream rtsp ได้ด้วย ก็เลยเปลี่ยนมาใช้ เพราะทำให้สามารถเอามาทำ image processing ต่อและเอาไปแสดงบน Qt/QML Quick control ได้โดยการ copy memory ได้เลย ไม่ต้อง save ก่อน (เอ แต่เดี๋ยวก็ต้อง save อยู่ดีนี่ – – !) ส่วนนี้ต้องให้มันทำงาน แยก thread ออกมาจาก main thread ที่ทำ GUI ไม่งั้น live preview ก็จะกระตุกเวลา capture ภาพ อันนี้เป็นสิ่งที่ผมชอบใช้ Qt เพราะทำให้การใช้ thread เป็นเรื่องง่ายขึ้นเยอะ
ข้อสังเกต คือปัจจุบัน สามารถแยกงานออกแบบ GUI ออกมาได้เกือบสิ้นเชิง ด้วยการใช้ Qt/QML ซึ่งดีต่อการทำงานเป็นทีมมาก
สุดท้าย เอา command line สำหรับ capture ภาพจาก stream rtsp มาฝาก มี 2 วิธี
- ใช้ gstreamer แต่คำสั่งนี้ บางทีก็ capture ไม่ได้ ไม่รู้ทำไมเหมือนกัน
D:\gstreamer\1.0\x86_64\bin>gst-launch-1.0 rtspsrc location=”rtsp://admin:admin@192.168.1.108:554″ latency=10 num_buffers=10 ! decodebin ! videoconvert ! pngenc snapshot=TRUE ! filesink location=img.png - ใช้ ffmpeg อันนี้ ชัวร์ป้าบ
ffmpeg.exe -i rtsp://192.168.1.xx:554 -y -f image2 -vframes 1 test.jpg
อัพเดต 10 มี.ค. 2560 ไม่รู้มีใครเจอเหมือนกับผมมั้ย การใช้ OpenCV เปิด stream จะมี dalay อยู่พอสมควร เมื่อเทียบกับ gstreamer ที่สามารถกำหนด option เพื่อลด delay ได้ สุดท้ายก็เลยเปลี่ยนมาใช้การ capture frame ด้วย gstreamer ครับ
Qt Web framework
สมัยนี้จะเขียนโปรแกรมอะไรก็ต้องเชื่อมต่อเข้ากับเว็บและฐานข้อมูลได้ ไม่เว้นแม้แต่ hardware จึงเป็นที่มาของคำว่า IoT ใช่มั้ยครับ อย่างตอนนี้ผมกำลังดูเรื่อง ZigbBee ซึ่งมันก็จะมี linux gateway ก็เลยจะอยากจะทำ web app ที่สามารถเข้าถึงและจัดการ device พวกนี้ได้บ้าง ดังนั้นจึงได้เวลาที่จะมานั่งหากันดูว่า คนที่ยังนั่งเขียน C++/Qt จะมี framework อะไรมั่งมั้ยนะ ที่มาช่วยทำเรื่องพวกนี้
ดูไปดูมา ก็เจอ 2 ตัวที่น่าลองคือ TreeFrog กับ Cutelyst (จริงๆ search google ขึ้นมามันก็เจอสองตัวนี้ก่อนเพื่อนน่ะแหละ อิอิ) เคยเลือกที่จะดู TreeFrog มาก่อนหน้านี้ ซึ่งดูแล้วใช้งานง่ายกว่า Cutelyst แต่เอาเข้าจริง สำหรับคนที่ไม่รู้คอนเซ็ปต์อะไรเลย แนะนำให้ลองเล่นกับ Cutelyst ก่อน เพราะมี tutorial เจาะไปทีละขั้น ทำให้เราเข้าใจได้ว่า web framework พวกนี้นั้น มีองค์ประกอบอะไรบ้าง เช่น เรื่องของ protocol parser, template engine, REST, การเขียนแบบ MVC และเรื่องของ ORM ซึ่งถ้าเป็น Cutelyst จะใช้หรือไม่ก็ได้ ซึ่งถ้าไม่ใช้ก็เขียนติดต่อฐานข้อมูลด้วย QtSql เอาเองก็ได้
ถ้าเข้าใจคอนเซ็ปต์แล้ว กลับไปเล่นกับ TreeFrog จะเข้าใจมันง่ายมากขึ้นเลย ส่วนใครชอบอันไหนมากกว่าก็เอาตามที่ท่านสบายใจเลยครับ
Qt5.6/OpenCV compilation on Raspbian Jessie
ยังไม่ได้ลอง Raspberry Pi 3 ตัวใหม่เลยครับ แต่วันนี้จะมาเล่าเรื่องการคอมไพล์ Qt และ OpenCV ให้ฟัง
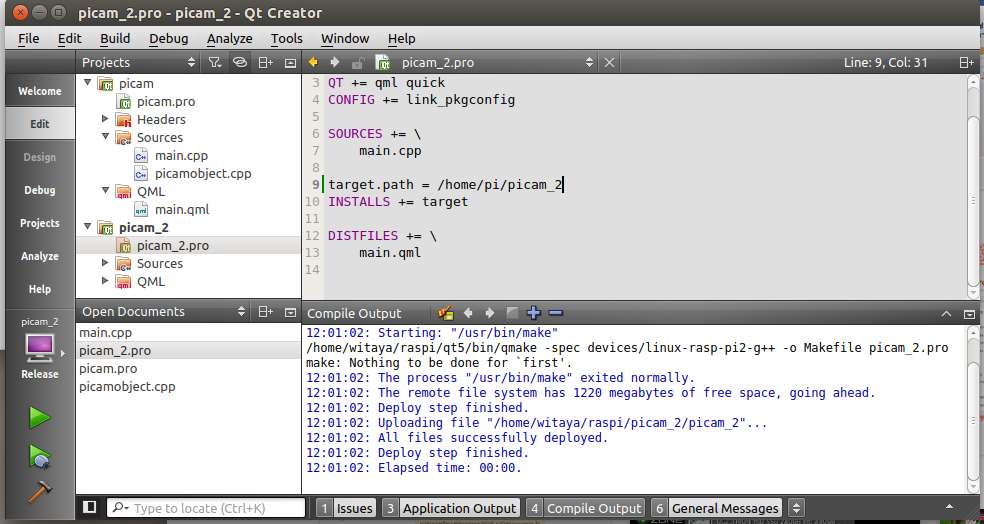
สืบเนื่องจากการใช้งาน Qt บน Wheezy จากการทำ cross compilation ตาม http://www.ics.com/blog/building-qt-5-raspberry-pi ไปใช้งานคราวก่อน มีปัญหากับ qml/UI ไม่ทราบว่าเป็นเพราะอะไรเหมือนกัน พอต้องพัฒนาโปรแกรมต่อก็เลยตัดสินใจย้ายมา Jessie ตัวล่าสุด นี่อาจเป็นการตัดสินใจที่พลาดอีกครั้ง อย่างไรก็ดี ปัญหามีไว้ให้แก้ครับ ก็เลยตัดสินใจเปลี่ยนมาใช้ Qt5.6 ซะเลย ซึ่งก็นั่งคอมไพล์ใหม่เนื่องจาก ไม่อยากใช้งานแพคเกจ Qt/x11 ซึ่งทำให้การบูทช้า ก็เลยทำตาม https://wiki.qt.io/RaspberryPi2EGLFS ทำให้ได้ใช้ Qt แบบ cross platform development กะเค้ามั่ง ทดสอบ QML/UI แล้วไม่มีปัญหา
ต่อมาก็มาถึงเรื่องการใช้งาน OpenCV แน่นอนว่าก็ต้องใช้กับ RaspiCam เพื่อดีงภาพจากกล้อง ปัญหามันอยู่ตรงนี้ละฮะท่านผู้ชมฮะ เกิดปัญหาว่า compiler ของ cross กับบน jessie เวอร์ชั่นไม่ตรงกัน ซึ่งของ cross จะเก่ากว่าบน jessie ทำให้การคอมไพล์โปรแกรมไม่สำเร็จ หลังจากที่หาทางแก้อยู่สองวันสองคืน ก็สรุปได้ว่า ต้องกลับไปใช้ gcc4.8 สำหรับ jessie แล้วคอมไพล์ OpenCV ใหม่ รวมถึง dependency หรือ 3rd party ของมันด้วย จึงจะสามารถทำงานต่อได้
ทดลองทำ OCR บน Raspberry Pi 2
วันก่อนได้ทดลองทำงานต้นแบบอ่านตัวเลข หรือการทำ OCR ด้วย tesseract โดยเริ่มจากขั้นตอนที่ขาดไม่ได้ คือ การปรับปรุงภาพให้สามารถทำการอ่านได้ดีที่สุด โดยการใช้ OpenCV และทำการแสดงผลบนจอ LCD โดยเขียนโปรแกรมบน Qt รันบน Linux และใช้ Raspberry Pi 2
ก็เป็นการหยิบ r-pi 2 มาใช้เป็นครั้งแรกเลย ตอนแรกว่าจะเอามาลอง Windows 10 ซะหน่อย แต่จนแล้วจนรอดก็ยังไม่มีโอกาสเลยครับ เลยเอามาลองกับงานนี้ก่อน ขั้นตอนการทำงานของผม เป็นดังนี้ครับ
1. ทดสอบการเก็บภาพก่อน ว่าต้องใช้แหล่งกำเนิดแสง ช่วยมั้ย ต้องใช้เลนส์ขนาดเท่าไร ระยะติดตั้งควรเป็นเท่าไร เสร็จแล้วก็ลองทำออกมา
2. จากนั้น ก็เริ่มหาขั้นตอนการทำ image processing ตรงนี้โปรแกรมอย่าง gimp ช่วยได้มากเลยครับ ทดลองปรับปรุงภาพด้วย filter แบบต่างๆ จดบันทึกขั้นตอนเอาไว้ แล้วก็ลองเขียนด้วย OpenCV และลองเอาไปทำ OCR ด้วย tesseract เมื่อได้ผลลัพธ์ที่ต้องการแล้วก็ เขียนโปรแกรมด้วย Qt
3. เดี๋ยวนี้ผมไม่ค่อยอยากเขียน UI ด้วย widget ละ ใช้ QML เป็นหลัก ก็เลยใช้ Qt ซึ่งเวลามีน้อย ก็เลยไม่ได้ build Qt เอง ไป download จากคนที่เค้า build มาแล้วเอามาเผยแพร่ แต่ก็เจอปัญหาคือ เค้า build มาแบบ cross platfom ตัว utility ของ Qt เช่น qmake moc ก็จะอยู่บน PC ทางแก้คือ ต้องหัดใช้ cmake เพื่อ build โปรแกรม แทน
4. จากนั้นจึงใส่ sensor และ LED RGB เข้าไปโดยควบคุมผ่าน library ชื่อ WiringPi ซึ่งก็ใช้งานง่ายดีครับ ยกเว้นต้องรัน โปรแกรมด้วย sudo
ก็ประมาณนี้ละครับ ผมไม่ค่อยได้ใส่โค้ดเข้ามาในบล็อก เพราะสามารถหาเอาจากที่อื่นได้อยู่แล้ว ส่วนที่สำคัญคือการเรียนรู้ ไม่ใช่ผลลัพธ์ครับ
เกริ่น QML animations & transitions
เคยเขียนไปเมื่อนานมาแล้วว่า สิ่งที่น่าสนใจของ QML อีกอย่างหนึ่งที่สำคัญก็คือ animation & transitions วันนี้ก็ได้มีโอกาสลองเล่นและเรียนรู้ ก็ต้องทำความเข้าใจกับมันพอสมควรเมื่อเริ่มต้น ตอนนี้ผมก็ยังงูๆปลาๆอยู่เลยครับ อิอิ
ด้วยความตั้งใจแต่เริ่มแรกคือ คำถามที่ค้างคาใจมานานว่า ไม่มีอะไรมาแทน flash และ action script เลยเหรอ สำหรับการทำ cg บน tv เพราะโปรแกรมอย่าง CasparCG นั้นก็ใช้ flash ที่นี้ถ้าเราต้องการทำระบบ live streaming เองละ จะใส่กราฟิกและอนิเมชั่นลงไปได้ยังงัย
คราวก่อนผมลอง cairo overlay ลงบน gstreamer element แค่ใช้เวลาเอา svg ขึ้นเนี่ยก็นานแล้วครับ และถ้าต้องโหลดเยอะๆ ดูเหมือนก็จะมีผลต่อ performance เหมือนกัน
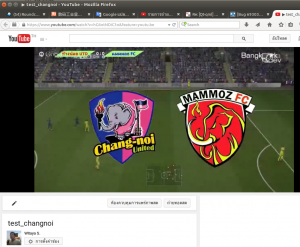
คราวนี้เลยลองใหม่ ใช้วิธีเขียน QML application เลย แล้วค่อยทำ screencast เฉพาะส่วน ผมลองเอาไปถ่ายทอดสดลงบน youtube ก็ได้ดังที่เห็น
อ่าว หมดแรงเล่าซะละ ต่อคราวหน้าครับ
credit : กราฟิกสนาม Designed by Freepik.com
QChart.js : awesome chart for QML
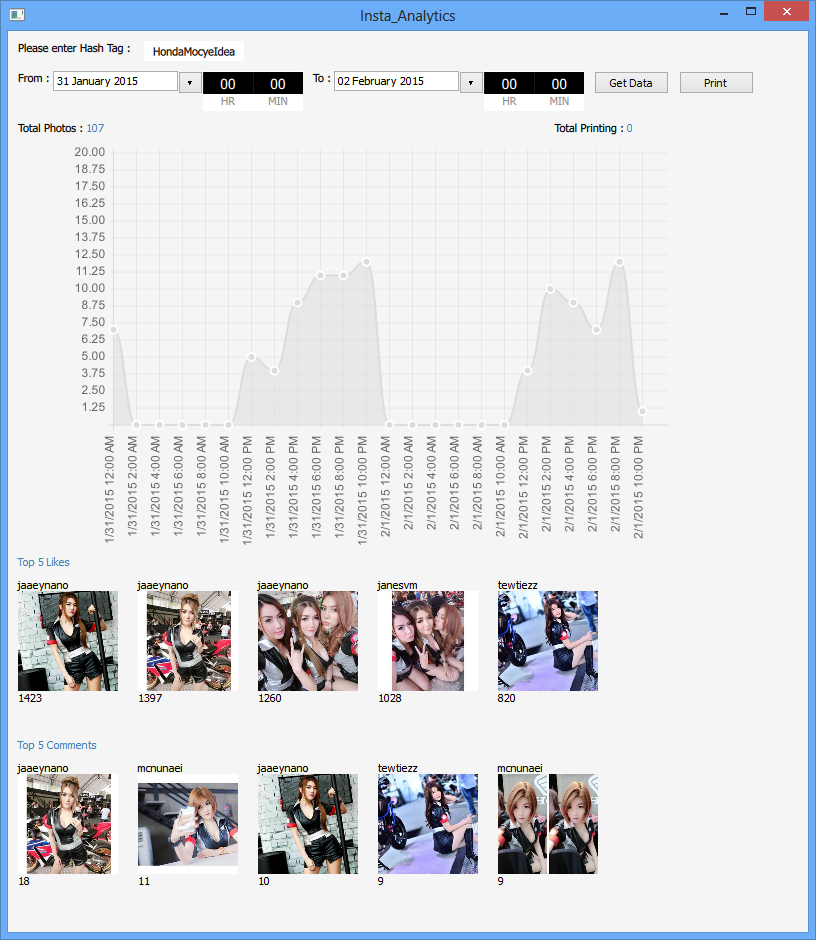
เนื่องด้วยต้องทำหน้า report สืบต่อเนื่องจากงานที่แล้ว กลายเป็นว่างานนี้ใช้เวลาไปโขอยู่ครับ เผลอๆจะพอๆกับตัวโปรแกรมหลักเลยทีเดียว ดีที่ว่าเจอโปรเจ็คนึงทำออกมาได้สุดยอดครับ ช่วยให้งานนี้ง่ายขึ้นเยอะ เป็นการพอร์ท Chart.js มาเพื่อให้สามารถใช้งานกับ QML ได้ โปรเจ็คนี้มีชื่อว่า QChart.js ครับ ก็ไปหามาลองใช้กันดู
control อีกสองตัวที่อยากพูดถึง ซึ่ง Qt น่าจะเอามาใส่ไว้ในเวอร์ชั่น Community ก็คือ date picker และ tumbler ผมก็ไปหามาใช้จนได้ อิอิ จริงๆ tumbler เนี่ยเคยมีอยู่ใน QML1 บน Qt 4.8 นะถ้าผมจำไม่ผิด เป็นตัวอย่างโค้ดหรืออย่างไรเนี่ยแหละ
ครับ หายไปนาน ก็มีเรื่องมาฝากกันเท่านี้ก่อน ในฐานะ Qt fan club อีกเช่นเคย ฮ่าๆ ผมก็ต้องเรียนรู้ หัดเขียน javascript เพิ่มขึ้นมาอีกอย่างหนึ่ง เพื่อให้ใช้งาน QML ได้อย่างเต็มเม็ดเต็มหน่วย ฟีเจอร์เด็ด พวก animation ของมันผมก็ยังไม่ค่อยคล่อง มีโอกาสจะนำมาเสนอในคราวต่อๆไปครับ
อ้างอิง : https://github.com/jwintz/qchart.js/tree/master
QR code generator and Printing
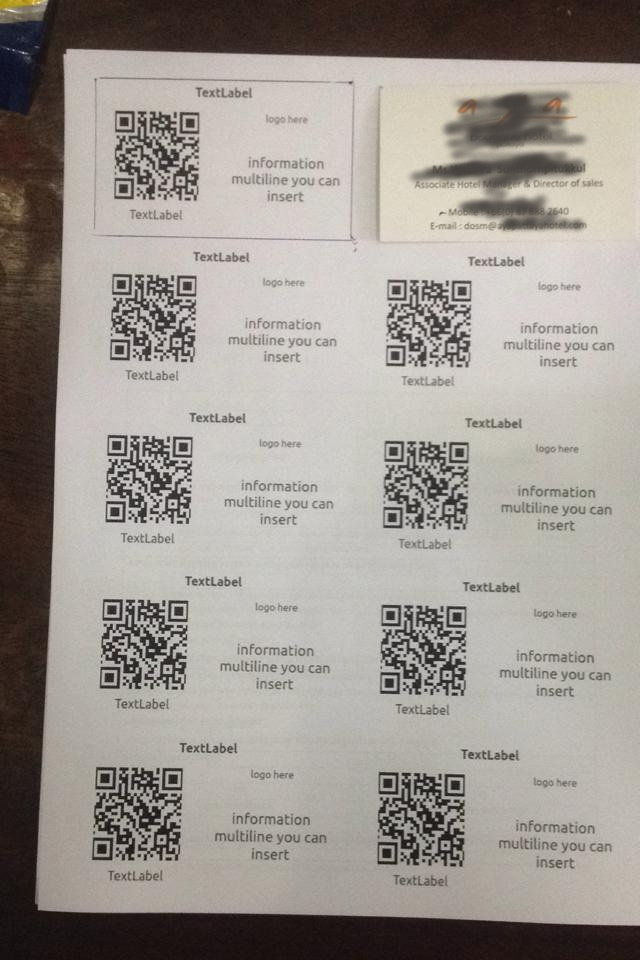
หลังจากที่ได้เขียนตัวอ่าน QR code ไปแล้ว ก็ถึงคราวต้องทำ ตัว generator ละครับ สร้างขึ้นมาอย่างเดียวไม่พอ ก็ต้องปรินท์ออกมาได้ด้วยถึงจะนำไปใช้ประโยชน์ได้ครับ
ผมใช้ libPrison ในการสร้าง QR ก็สะดวกง่ายดายดีครับ ในส่วนของการปรินท์ Qt ก็ให้ API มาให้ค่อนข้างดีทีเดียว การเรียกใช้ print preview dialog การเพิ่มจำนวนหน้า ทำได้ไม่ยากเลย
เหลือที่จุกจิกกวนใจก็ตรงการกำหนดขนาดและทำการ resize สิ่งที่เราจะวาดให้ตรงกับขนาดของกระดาษที่เราจะพิมพ์นั่นละครับ ผมใช้วิธี resize และ render widget เอาเลย โดยทำ widget ที่มีส่วนประกอบและวาง layout ดังรูป กำหนดขนาดและจำนวนที่จะ render ให้พอดีกับขนาดของกระดาษโดยประมาณเอา
QR decoder app on Android
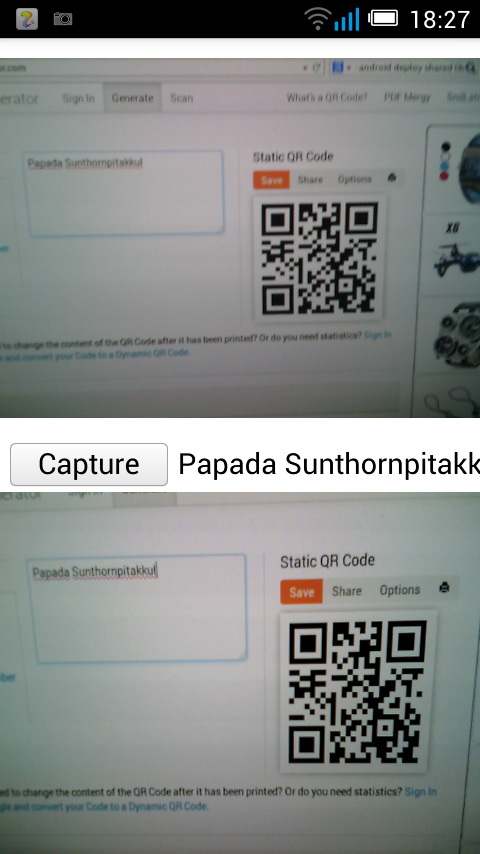
คราวก่อน เขียนโปรแกรม QR decoder บน pc ไปแล้ว วันนี้เป็นการทดสอบเอาโปรแกรมไปรันบนเครื่องแอนดรอยด์ จุดที่น่าสนใจคือ การคอมไพล์ zbar library ด้วย ndk ส่วนหนึ่งผมทำตามแนะนำจากเว็บนี้ http://www.blackdogfoundry.com/blog/zbar-bar-code-qr-code-reader-android/ เพื่อให้ได้ libzbar.so และ ฟังก์ชั่นการ decode ภาพออกมา
ส่วนต่อมาคือการเอาไปใช้ ผมเขียนด้วย QML ดัดแปลงจาก https://www.ics.com/blog/qt-5-multimedia-qml-elements#.VCFtHdazCfg ซึ่งจริงๆก็คล้ายๆกับ ใน document ของ Qt เองครับ จุดที่น่าสนใจอีกจุดคือการทำให้ QML สามารถเรียกฟังก์ชั่น decode ใน C++ ได้
และส่วนสุดท้ายครับ คือการ deploy หรือการนำโปรแกรมขึ้นไปรันบนอุปกรณ์ที่เป็น Android จริงๆ ซึ่งประเด็นอยู่ที่การนำเอา libzbar.so ใส่เข้าไปด้วย ก็ศึกษาได้จาก http://www.kdab.com/qt-android-episode-3/
การเขียนโปรแกรมครั้งเดียวแล้วสามารถรันได้หลายๆแพลตฟอร์มด้วย Qt เป็นอะไรที่เจ๋งจริงๆเลยครับ อิอิ